· 10 min read
如何修复 Mac 菜单栏图标消失在刘海后面的问题
发现全面的解决方案,解决令人烦恼的菜单栏图标隐藏在 MacBook 刘海后面的问题。从内置修复到强大的第三方工具,学习如何优化菜单栏布局,保持所有重要图标可见且易于访问。

如果你最近升级到了带有刘海的 MacBook,你可能已经注意到一个令人烦恼的问题:你的菜单栏图标似乎凭空消失了。这不是你一个人遇到的问题 - 这是最新配备 M 系列芯片的 MacBook Pro 和 Air 用户普遍面临的挑战。在本指南中,我们将探讨为什么会发生这种情况,更重要的是,如何解决它。
了解问题
这个问题源于 macOS 对刘海区域的处理方式。当你有太多菜单栏图标时,系统不会提供溢出机制或隐藏项目的提示,而是简单地将它们隐藏在刘海后面,没有任何视觉提示。这可能会导致混淆,因为用户可能会认为他们的应用程序没有运行,而实际上只是被隐藏了。
内置系统解决方案
1. 控制中心集成
最有效的内置解决方案之一是将系统提供的图标移到控制中心。这为必须保持可见的第三方应用程序释放了宝贵的菜单栏空间。你可以配置 WiFi、蓝牙、电池电量和隔空投送等项目仅在控制中心显示。

2. 战略性图标排序
从右到左重新排序你的菜单栏图标,将最重要的图标放在右侧。这确保了关键图标保持可见,而不太重要的图标在空间有限时被应用程序菜单或刘海隐藏。
小贴士:按住 ⌘ (Command) 键拖动可以重新排列系统图标。
菜单栏空间优化
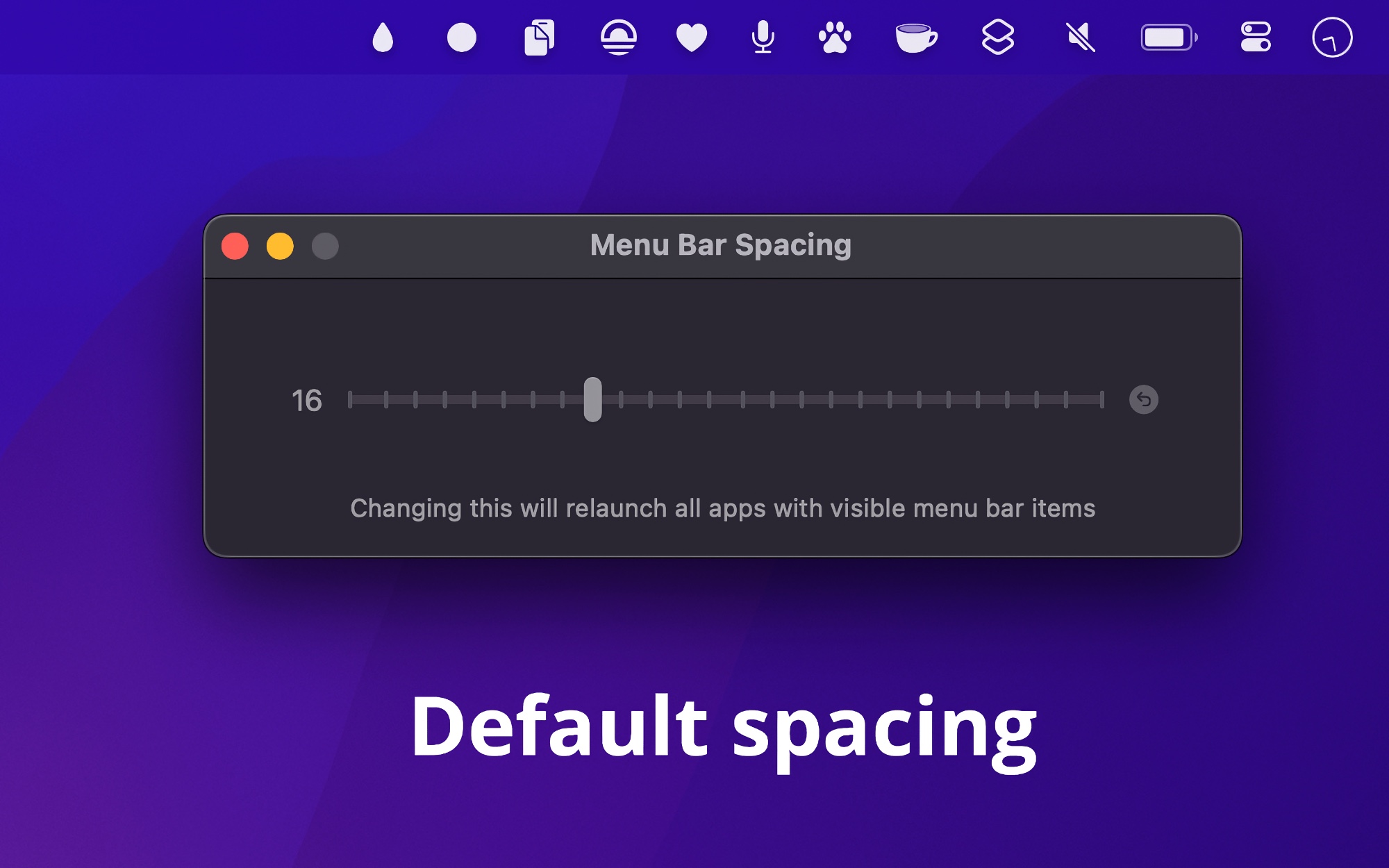
使用菜单栏间距应用
Menu Bar Spacing 应用提供了一种直观的方式来调整菜单栏布局:
- 简单直观的滑块界面
- 实时预览调整效果
- 无需重启应用
- 设置自动保存
- 无需后台运行

终端命令手动调整
对于习惯使用命令行的用户,可以通过以下终端命令调整间距:
defaults -currentHost write -globalDomain NSStatusItemSpacing -int 12
defaults -currentHost write -globalDomain NSStatusItemSelectionPadding -int 8
killall SystemUIServer
经测试,间距值设为 12、填充值设为 8 可以在视觉效果和空间利用率之间取得较好的平衡。你可以根据个人喜好调整这些数值,设置更小的值会让图标排列更紧凑。
要恢复默认设置:
defaults -currentHost delete -globalDomain NSStatusItemSpacing
defaults -currentHost delete -globalDomain NSStatusItemSelectionPadding
killall SystemUIServer
Menu Bar Spacing 应用程序特别有用,因为它在调整间距时提供即时视觉反馈,而终端方法需要注销并重新登录才能看到更改。
菜单栏管理解决方案
虽然内置解决方案和间距调整可以帮助管理刘海周围的菜单栏图标,但专用的菜单栏管理工具提供了更全面的解决方案。随着菜单栏应用程序数量的增加,这些工具变得特别有价值,使管理有限空间变得越来越具有挑战性,特别是在带有刘海的 MacBook 上。
了解菜单栏管理器
菜单栏管理工具帮助解决刘海设计放大的几个关键挑战:
- 它们提供更多控制,决定哪些图标可见以及何时可见
- 它们帮助组织图标,防止它们消失在刘海后面
- 它们提供灵活的布局,适应不同的屏幕尺寸和刘海设计
- 它们可以根据你的需求自动显示/隐藏图标,最大化可用空间
Bartender
Bartender 特别适合带有刘海的 MacBook,提供专门设计用于处理刘海独特挑战的功能:
- 智能图标定位,防止图标隐藏在刘海后面
- 可自定义的二级栏,为溢出项目提供额外空间
- 感知刘海的布局,根据可用空间自动调整
- 快速搜索功能,可即时访问任何隐藏项目
- 灵活的自动化选项,基于各种触发器显示/隐藏图标

虽然 Bartender 提供了最全面的解决方案来管理刘海周围的菜单栏图标,但其价格可能并不适合所有用户。
免费替代方案
如果你正在寻找更简单的免费解决方案来管理刘海周围的菜单栏图标,可以考虑这些选项:
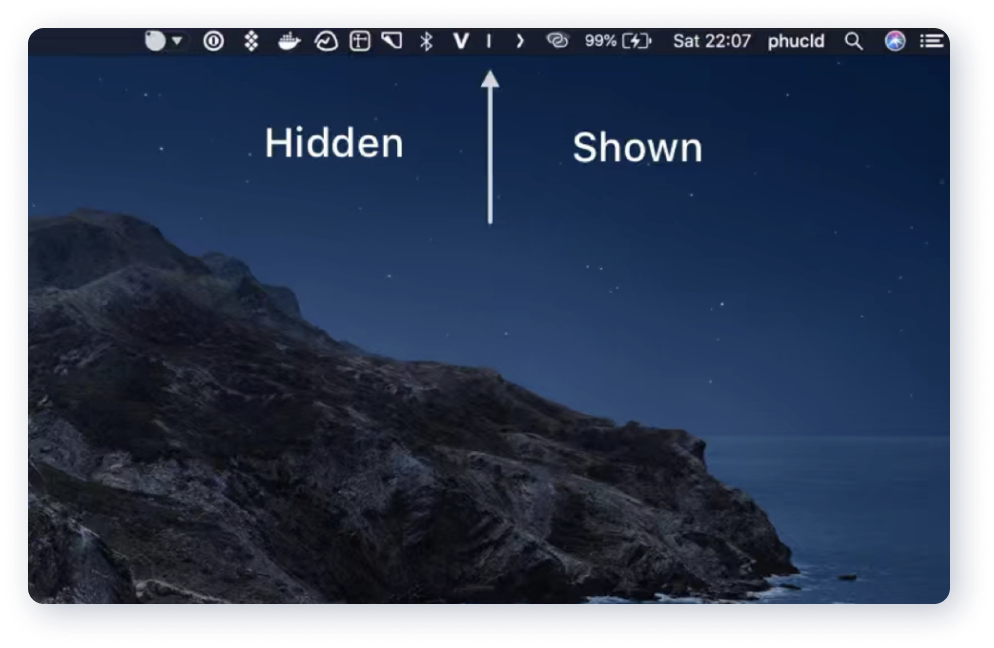
Hidden Bar
- 在 Mac App Store 上免费提供
- 提供基本但有效的图标隐藏功能
- 简单的界面,与带有刘海的显示器配合良好
- 轻量级解决方案,不会影响系统性能

Ice
- 免费和开源替代方案
- 清晰、适配刘海的界面
- 原生支持 Apple Silicon Mac
- 简单的拖放控制用于隐藏图标
- 与带刘海和标准显示器无缝配合
这些免费替代方案都提供了有效的方法来防止图标消失在刘海后面,同时保持菜单栏整洁有序。

无论你选择 Bartender 的全面功能集还是 Hidden Bar 或 Ice 的更简单方法,这些工具都可以通过确保你的菜单栏图标保持可访问和组织良好,显著改善你与刘海的使用体验。
刘海避免解决方案
虽然管理刘海周围的图标可以有所帮助,但一些用户更喜欢完全避开刘海。这种方法对于需要大量菜单栏交互的工作流程或运行具有长菜单标题的应用程序特别有用。让我们探索一些可以让你重新获得完整菜单栏功能的有效解决方案。
Say No to Notch
Say No to Notch 为现代 MacBook(Air 2022+ 和 Pro 14”/16”)提供了一个直接有效的解决方案:
- 将整个菜单栏移到刘海区域下方
- 恢复全宽菜单栏功能
- 确保所有菜单项目和图标完全可访问
- 简单的开关功能
- 最小的性能影响
- 在 macOS 更新中保持稳定运行

虽然 Say No to Notch 提供了最全面的解决方案来避免与刘海相关的菜单栏问题,但你可能会发现将其与系统级调整相结合可以为你的工作流程提供最佳平衡。
最佳实践和增强
菜单栏管理策略
优先考虑重要图标
- 只保留经常使用的项目可见
- 将系统指示器移到控制中心
- 使用专注模式显示/隐藏上下文相关图标
优化图标间距
- 使用终端命令减少间距
- 在可见性和空间效率之间找到适当平衡
- 调整值时考虑屏幕尺寸
定期清理
- 定期检查菜单栏应用程序
- 删除未使用的项目
- 考虑必须在菜单栏运行的应用程序的替代方案
使用 Badgeify 增强功能
Badgeify 提供额外功能来帮助管理你的菜单栏:
- 添加自定义应用程序图标
- 为相关项目创建组
- 根据条件设置上下文显示/隐藏
- 保持一致的图标样式

结论
虽然现代 MacBook 的刘海设计为菜单栏管理带来了一些挑战,但存在各种解决方案来帮助你维护一个有组织和功能性的菜单栏。无论你选择内置解决方案、第三方应用程序还是两者的组合,关键是为你的工作流程找到正确的平衡。
记住定期检查你的菜单栏设置并根据需要进行调整。有了这些工具和策略,你可以将刘海从一个障碍转变为 Mac 体验中的一个可管理方面。
让你的菜单栏更专业高效!
一站式管理所有通知和应用,让工作更轻松、界面更整洁



